接續昨天還沒完成的JWT練習,今天來看看第5步的挑戰,其實這一題跟昨天的練習蠻類似的,他只是要我們把JWT解碼後,再把USERID改為WebGoat,並找出密鑰是什麼,再把最後結果的JWT貼回來就好。

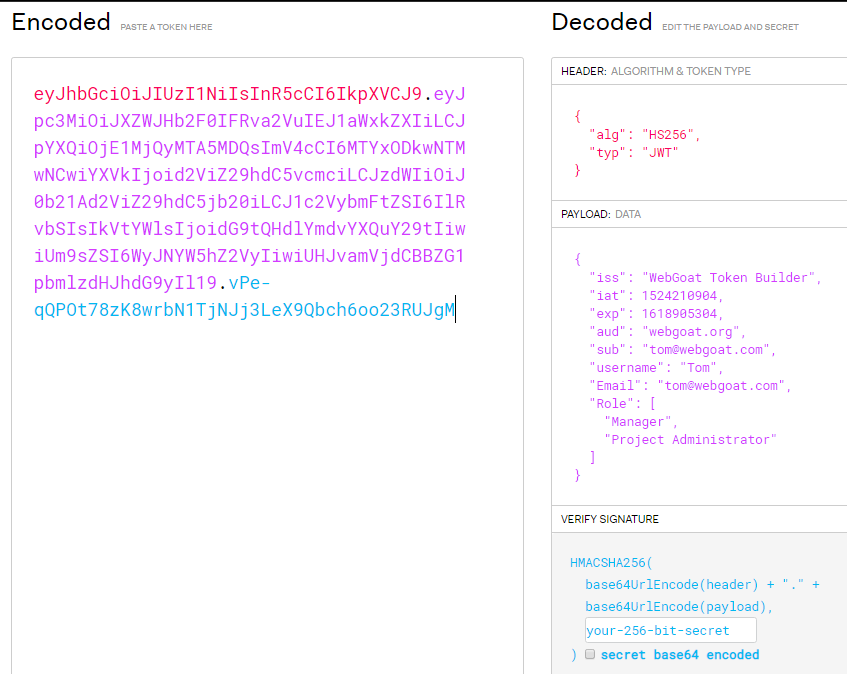
我們利用昨天的線上工具(網址:https://jwt.io/ )來進行編輯,首先把原始JWT貼過去,並得到解析出的內容。

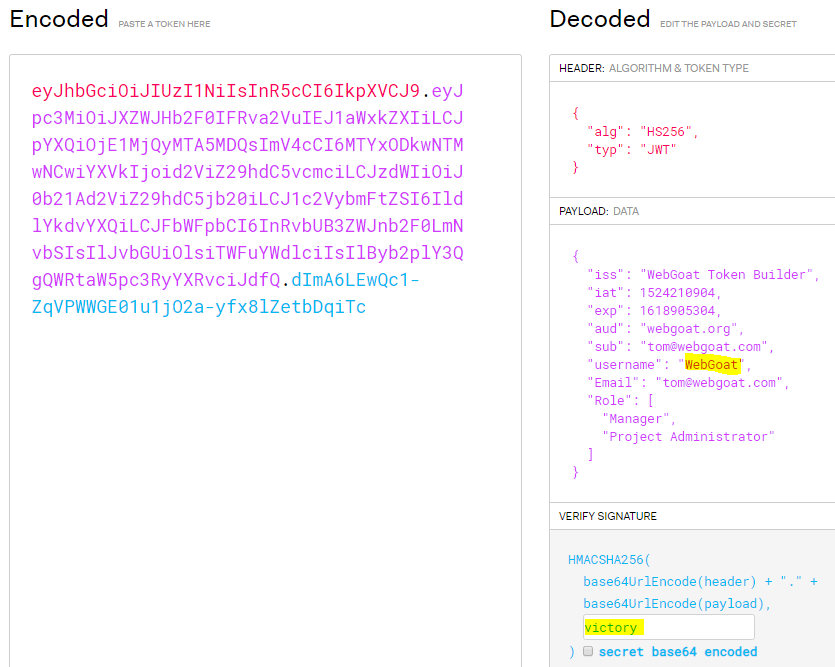
接著把username參數的值由Tom改為WebGoat,再把我們昨天已經知道WebGoat存於伺服器的密鑰victory填上去,就會產生內容被修改過的JWT。

最後把這串JWT貼回題目的解題欄位就完成啦!

接著要介紹存取token (acces token)跟重整token(refresh token)兩種token,以及兩者的特性。access token不會存在伺服器端,其用法如同昨天介紹,可以在與伺服器間進行溝通時用來驗證連線是合法的,但如果access token一直都是一樣的話,要是被竊取用來偽造身分就不妙了,因此access token會在一段時間後失效,那失效後沒有access token怎麼辦呢?另一個refresh token的設計就是用來解決這個問題。
refresh token會存在伺服器端,功能是要用來驗證這個使用者是真正的合法使用者,並在access token到期後,由伺服器端確認refresh token是合法之後,並再次產生一組新的access token提供給使用者使用。refresh token並不是永遠都不用更新,但是可以比access token更新的頻率低許多,而伺服器端驗證refresh token是不是合法的方法不僅只是看字串是不是一樣,也可以透過觀察使用者每次發送請求的IP、地理位置等是不是有太大差異、送出取得新access token請求的頻率等,來判斷送出請求的是否為正常使用者。
以下為access token及refresh token的範例,access token的格式就是JWT,而refresh token的格式則是一串亂碼。
{
"token_type":"bearer",
"access_token":"XXXX.YYYY.ZZZZ",
"expires_in":10,
"refresh_token":"4a9a0b1eac1a34201b3c5659944e8b7"
}
但就算有這兩種token想輔相成,JWT還是有被偽造或竊取的疑慮、字串比起傳統cookie大很多、容易造成伺服器的session管理混亂等問題,所以WebGoat中是建議最好不要用在人類與伺服器間的溝通,而是用在伺服器與伺服器間的溝通。
參考連結:
[1] http://cryto.net/~joepie91/blog/2016/06/13/stop-using-jwt-for-sessions/
[2] http://cryto.net/~joepie91/blog/2016/06/19/stop-using-jwt-for-sessions-part-2-why-your-solution-doesnt-work/
